Visualizar la información en forma de mapa de calor, o ‘heatmap’, es una forma muy sencilla de comprender en poco tiempo una gran cantidad de información. Como ya expliqué en el artículo sobre visualización de datos, a menos que transformemos los datos en información comprensible, no podremos acceder al conocimiento.
Así que hoy os traigo una forma rapidísima de poder acceder a una información muy valiosa. Gracias a este informe podréis saber de un vistazo cuáles son tus mejores y peores horas del día a nivel de tráfico, y todo esto en el tiempo que tardas en instalarte una simple app para móvil. ¿mola no?
Heatmap por día y hora gracias a la APP de Google Analytics
Este informe lo hacía al principio con la API de GA y con Excel, hasta que descubrí hará un año y medio que la APP de Google Analytics lo tenía por defecto:
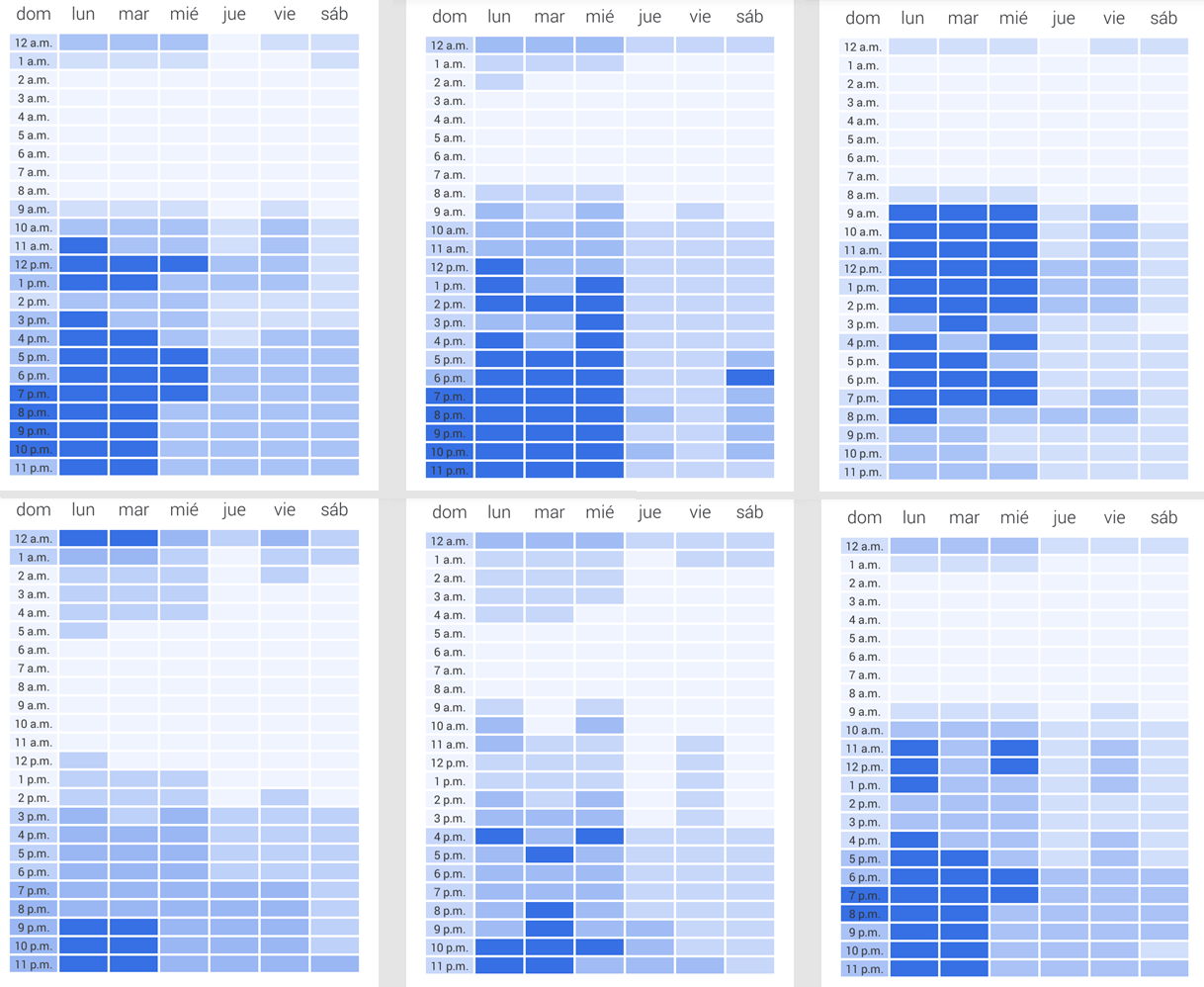
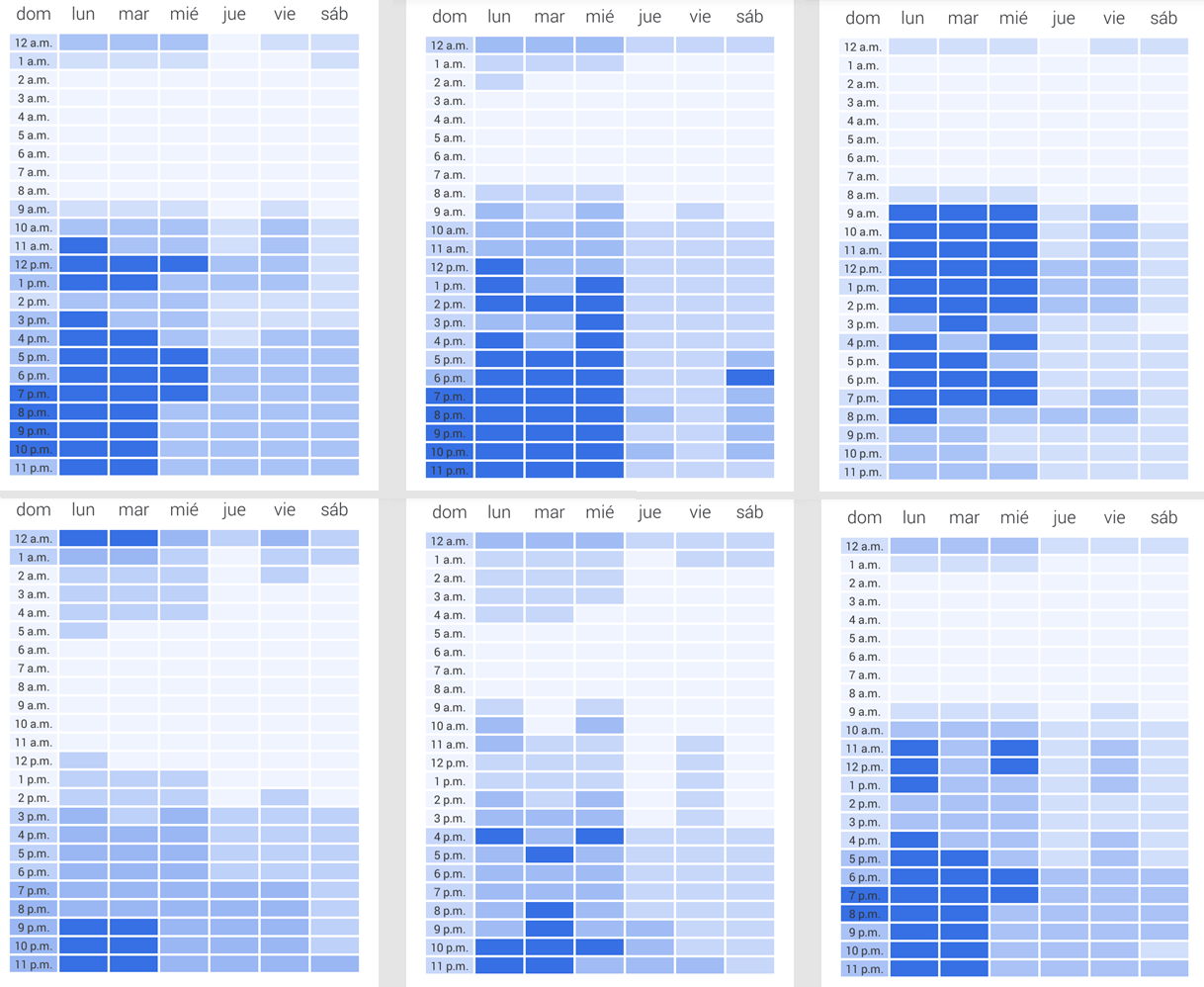
Así que si queréis informes tan chulos como lo que os muestro a continuación, tan solo os tenéis que bajar la APP de Google Analytics para Android o iOS y al final del informe general lo tendréis.

De las gráficas de arriba, ¿cuáles diríais que son páginas tipo ecommerce, de captación y de contenidos? Evidentemente el tipo de contenido, fuente de la vista y origen de la visita afecta en la conducta del usuario, pero no dejan de ser curiosos los patrones de tráfico que se forman.
¿Por qué es útil un Heatmap de este tipo?
Porque conocer cuándo tu web es más o menos popular te permitirá saber:
- Qué día/hora es mejor hacer campañas o no.
- Qué día/hora es el mejor para hacer un cambio o no (pe. hacer subida a producción, publicar contenidos, etc).
Otras formas de hacer un Heatmap con tus datos de Analytics
La información del tráfico está bien, pero mejor estaría si pudiéramos segmentarla o saber en qué días y horas convertimos o ganamos más, etc. Pero esto ya no es tan sencillo como ver este informe por defecto. Para ello os comparto algunos tutoriales (si buscáis encontraréis más) de cómo hacerlo con la API de Google Analytics y con Excel, Google Spreadsheets o con el software estadístico R: