Llega ese día en que decides migrar tu tracking de Google Analytics habitual para hacerlo a través de Google Tag Manager (si todavía no lo habéis hecho por miedo no os preocupéis, es muy sencillo y si os hace falta Justin Cutroni os lo explica en este vídeo en YouTube).
Entonces, ¿qué pasa con todos aquellos eventos que estabais siguiendo antes con Google Analytics?
¡Pues no pasa nada! Tan solo hemos de buscar la manera de hacerlo nuevamente con Google Tag Manager. A continuación os dejo cómo podemos lanzar algunos tipos de eventos e incluso uno dedicado especialmente a los usuarios de WordPress (cuya metodología y funcionamiento es replicable en otro tipo de situaciones).
– Tracking de enlaces salientes (outbounds links)
El primer evento que podemos crear es el de etiquetar todos los enlaces salientes. De esta manera podremos saber en qué enlaces externos se están haciendo clic. Además, hacer este tipo de tracking en muchas ocasiones nos proporcionará un cálculo del rebote más real si el que se haga clic en un enlace lo consideramos una interacción con nuestro sitio.
El procedimiento es el siguiente. Nos dirigimos en nuestra cuenta de GTM al mismo contendor donde tenemos nuestro código de Google Analytics y vamos a crear una nueva etiqueta.

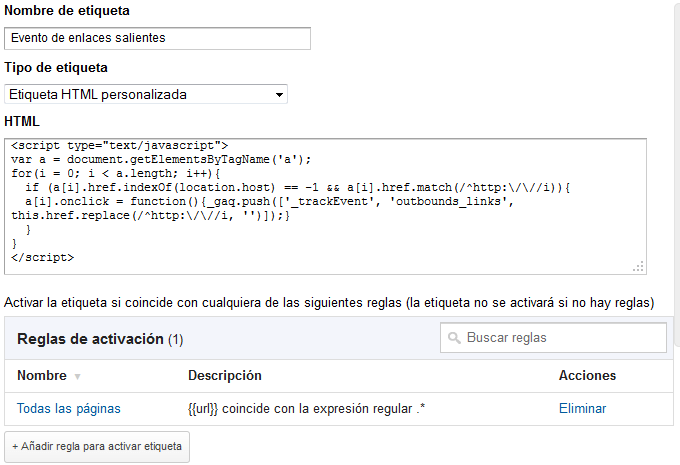
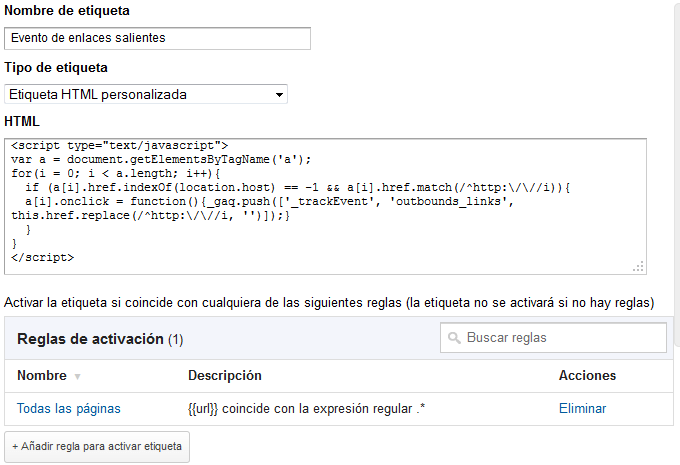
Esta etiqueta que crearemos será de tipo HTML personalizada y se deberá de activar en todas las páginas.

Código de la etiqueta:
<script type="text/javascript">
var a = document.getElementsByTagName('a');
for(i = 0; i < a.length; i++){
if (a[i].href.indexOf(location.host) == -1 &&
a[i].href.match(/^http:\/\//i)){
a[i].onclick = function(){_gaq.push(['_trackEvent',
'outbounds_links', this.href.replace(/^http:\/\//i, '')]);}
}
}
</script>
– Tracking de enlaces con class
En ocasiones tan solo queremos poder marcar un cierto tipo de enlaces, por ejemplo aquellos enlaces que tienen una clase determinada, típico de botones o enlaces con estilos:
<a class="miclase" href=...>
La gracia de Google Tag Manager es que te ahorra mucho trabajo si la web está bien hecha, de otro modo tener GTM para estar tocando código como cuando no lo teníamos no merecería la pena en según que casos. En el caso de que el HTML esté bien etiquetado con sus clases, ID, etc. migrarse a GTM sería una buena opción.
Así que si se da la casualidad de que a los maquetadores y programadores el día en que hicieron la web se les alinearon los astros y os dejaron un código bien estructurado y limpio (es broma, que suficiente trabajo tienen…), etiquetas como la siguiente tendrían sentido, sino tendremos que meter las clases e ids a posteriori.
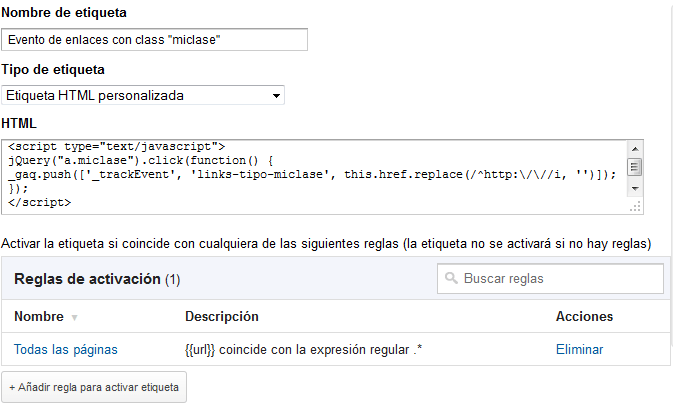
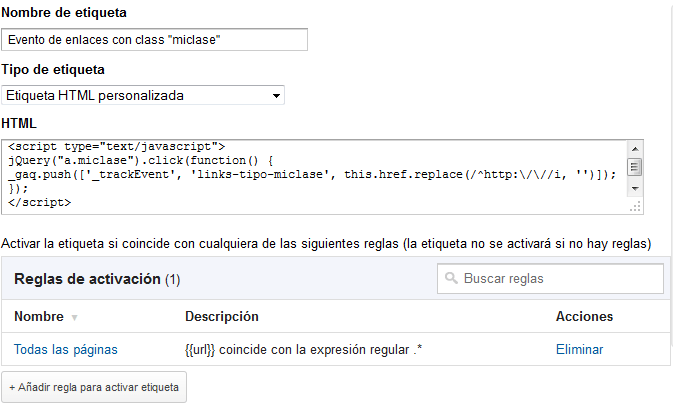
Como en el caso anterior crearemos una etiqueta HTML personalizada y agregaremos una regla para que se active en todas las páginas del siguiente modo:

Código de la etiqueta:
(sustituir “miclase” por la clase que queráis seguir)
<script type="text/javascript">
jQuery("a.miclase").click(function() {
_gaq.push(['_trackEvent', 'links-tipo-miclase',
this.href.replace(/^http:\/\//i, '')]);
});
</script>
– Tracking de comentarios en WordPress
Cuando se trata de un WordPress tenemos la suerte de que el HTML está muy bien estructurado (por lo general) y podemos trabajar con GTM la mayoría de las veces sin prácticamente meternos en el código. En el caso de que queramos seguir desde Google Analytics cuando alguien nos comenta en el blog, la solución es muy sencilla.
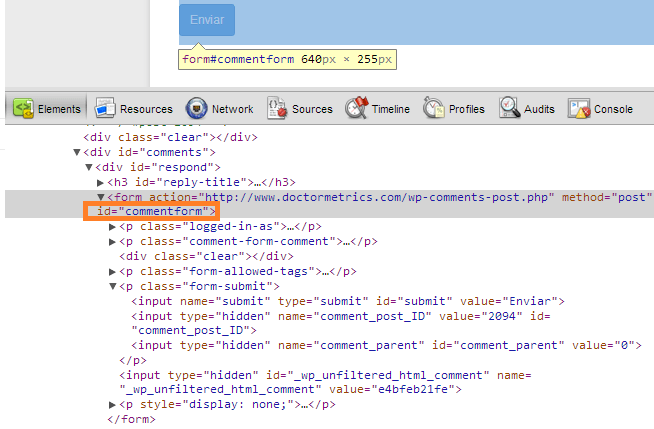
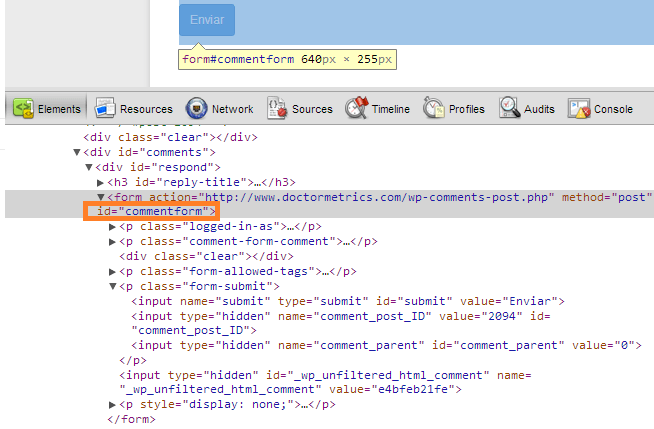
Lo que haremos primero será detectar el id del formulario que queremos seguir a través del código fuente de nuestra página. En este caso se trata del formulario de comentarios de WordPress y siempre está bajo el mismo id (commentform).

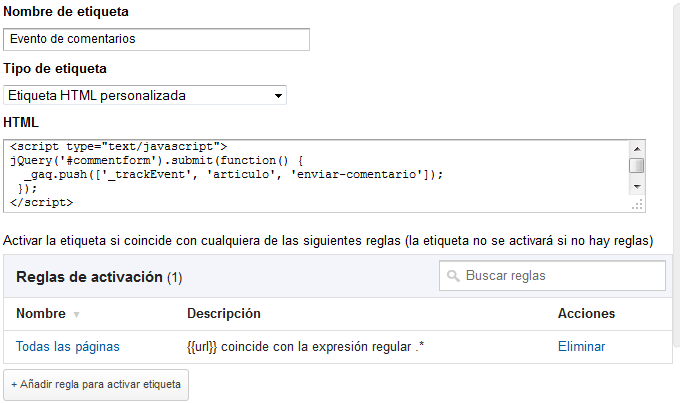
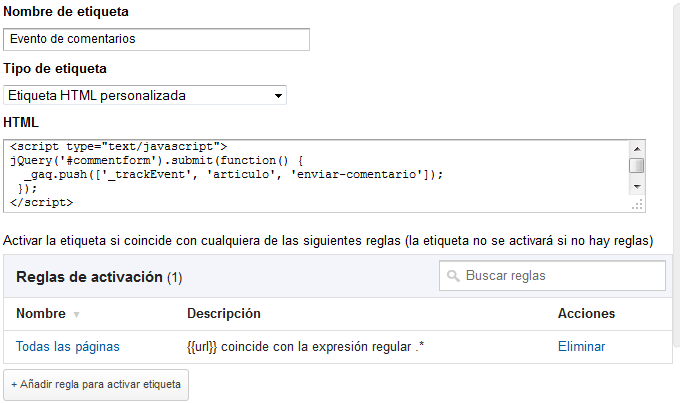
Luego en la etiqueta mediante jQuery miramos cuándo se produce el envío de ese formulario con el submit y en ese caso lanzamos el evento. A través de la siguiente etiqueta HTML personalizada en GTM estaríamos enviando un evento cuando un usuario comenta (podéis aplicar la regla de activación a todas las páginas o tan solo en aquellas que existan comentarios):

Código de la etiqueta:
<script type="text/javascript">
jQuery('#commentform').submit(function() {
_gaq.push(['_trackEvent', 'articulo', 'enviar-
comentario']);
});
</script>
Incluso si quisiéramos recoger el título del post cuando se lanza el evento, podríamos hacerlo mediante el <h1> del artículo e introducirlo el label del evento de la siguiente forma.
var titulo = "'" + $('h1').text() + "'";
_gaq.push(['_trackEvent', 'articulo', 'enviar-comentario',
titulo]);
Algunos consejos de uso de Google Tag Manager
- Siempre que creéis una etiqueta primero tenemos que crear una versión nueva (a modo backup) y esta funcionalidad no estará disponible hasta que guardemos y publiquemos esa versión.
- Antes de publicarla podemos revisar el comportamiento de la implementación con el modo vista previa y depuración de GTM.
- Para revisar la implementación aconsejo además apoyarse en alertas de javascript y el uso de plugins como WASP o Firebug.
- En el caso del uso de funciones de jQuery como las que he mostrado para recoger las acciones, se debe de tener importada la librería de jQuery en nuestra web (la mayoría de WordPress ya vienen con ella por defecto).