Hace más de una década, la optimización de los encabezados tenía un impacto significativo en el ranking. Aunque su influencia ha disminuido, siguen siendo útiles para los motores de búsqueda. Además, los encabezados no solo afectan indirectamente al SEO al mejorar la comprensión del contenido y la interacción del usuario, sino que también influyen en la forma en que tu contenido aparece en los resultados de búsqueda y ayudan a los nuevos agentes y asistentes con capacidades navegacionales.
En este artículo, abordaré este tema a través de la documentación oficial y los estándares de accesibilidad web.
La importancia de los encabezados <h1>–<h6> para los motores de búsqueda
Los encabezados ayudan a clarificar la estructura y los temas del contenido de una página. Proporcionan señales claras a los motores de búsqueda sobre la temática de cada sección. El nivel específico del encabezado no es tan relevante como asegurarse de que cada uno indique claramente su tema.
Los encabezados en una página nos ayudan a comprender mejor su contenido. Sin embargo, no son el único factor de clasificación que consideramos; también analizamos el contenido en sí. Aun así, un encabezado claro puede aportar información adicional sobre el tema de una sección.
Cuando se trata del texto en una página, un encabezado es una señal fuerte que indica que esa parte del contenido trata sobre un tema específico.
…Ya sea que lo coloques en una etiqueta H1, H2, H5 o cualquier otra, eso no es tan relevante.
Lo importante es la señal general que proporcionas: esta parte de la página trata sobre este tema, y esta otra parte puede tratar sobre un tema diferente.
Google’s John Mueller – English Google Webmaster Central office-hours hangout – 2020
Google recomienda usar encabezados claros y significativos para enfatizar los temas clave y establecer una estructura jerárquica, facilitando la navegación de los usuarios.
Utiliza encabezados significativos para indicar temas importantes y ayudar a crear una estructura jerárquica en tu contenido, lo que facilita la navegación de los usuarios a través del documento.
Usa etiquetas de encabezado donde tenga sentido. Demasiadas etiquetas de encabezado en una página pueden dificultar que los usuarios escaneen el contenido y determinen dónde termina un tema y comienza otro.
Evita:
- Colocar texto en etiquetas de encabezado que no ayuden a definir la estructura de la página.
- Usar etiquetas de encabezado cuando otras como
<em> o <strong> podrían ser más adecuadas.
- Cambiar erráticamente entre tamaños de encabezados.
- Usar un exceso de encabezados en una página.
- Encabezados demasiado largos.
- Usar etiquetas de encabezado solo para estilizar el texto en lugar de estructurar el contenido.
Google – Search Engine Optimization (SEO) Starter Guide – 2022
Escribe contenido de forma natural y asegúrate de que esté bien redactado, sea fácil de seguir y esté libre de errores ortográficos y gramaticales. Divide el contenido extenso en párrafos y secciones, y usa encabezados para ayudar a los usuarios a navegar por tus páginas.
Google – Search Engine Optimization (SEO) Starter Guide – 2024
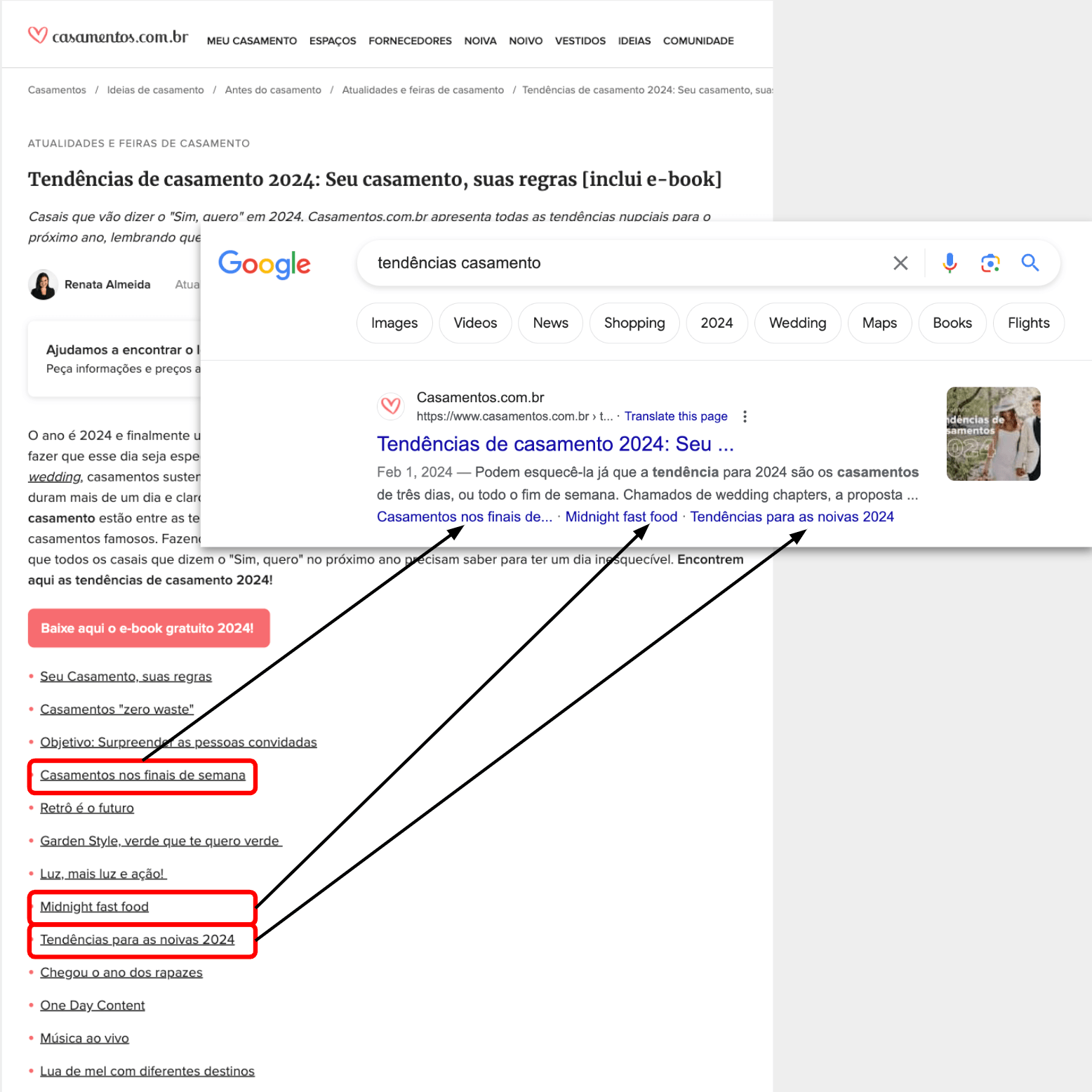
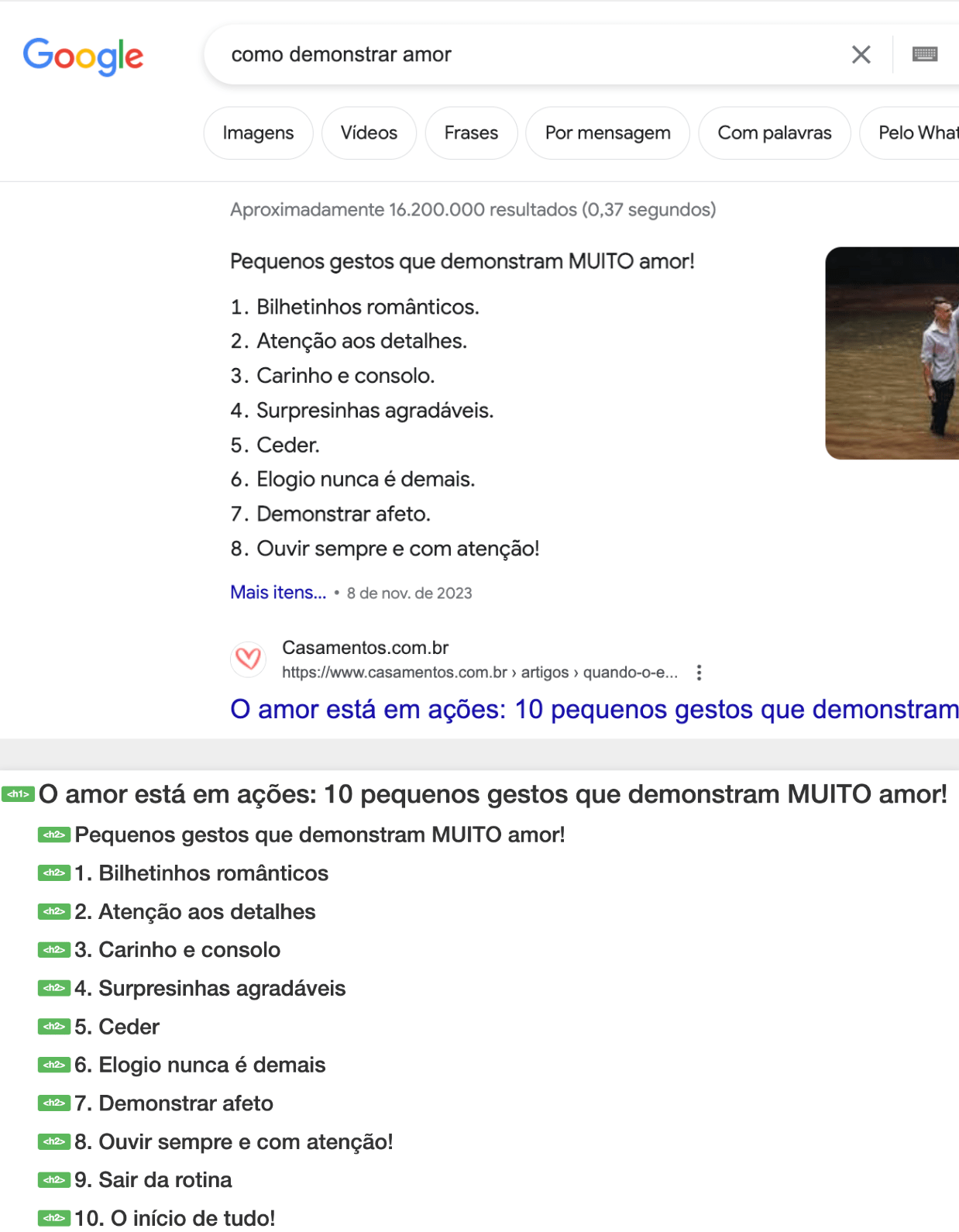
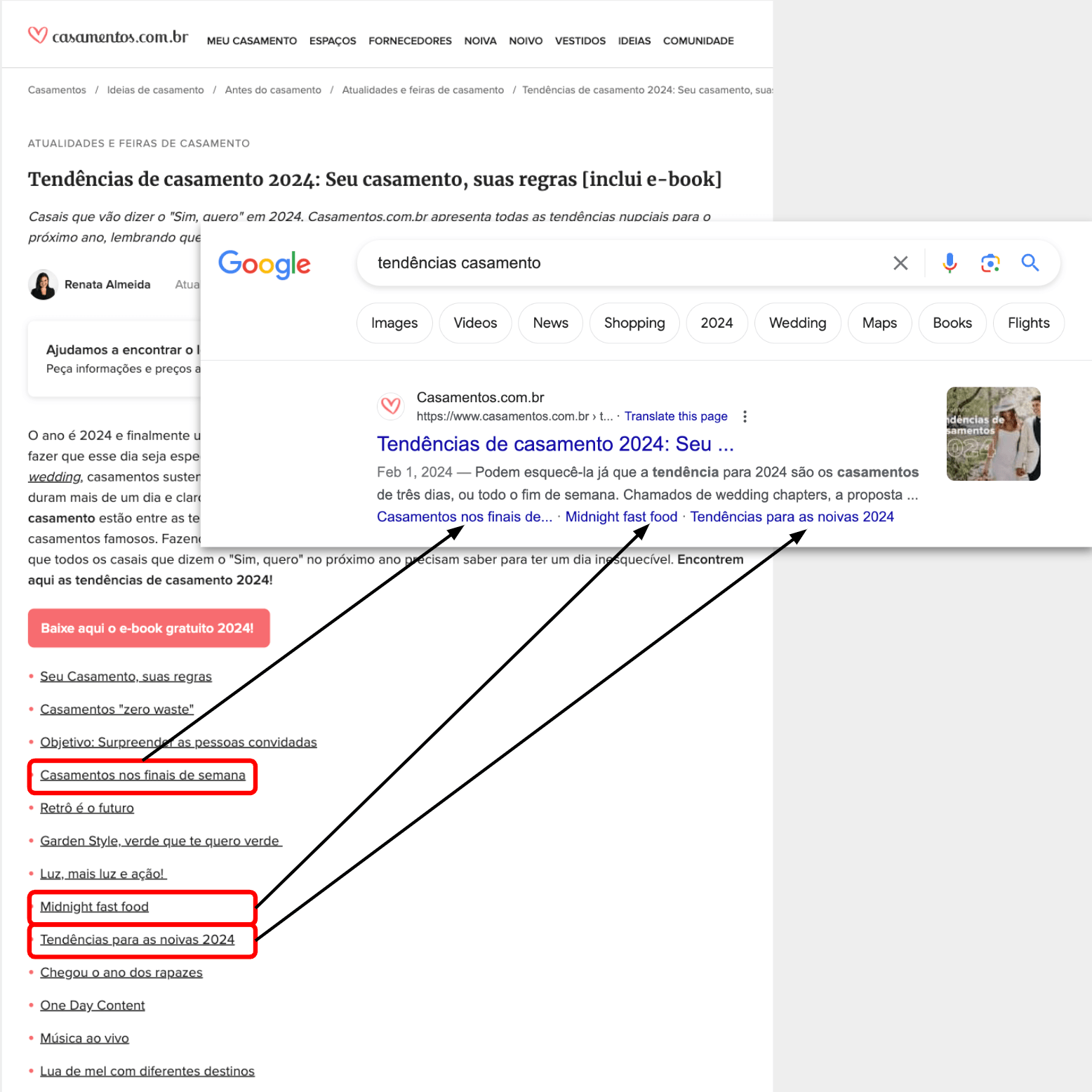
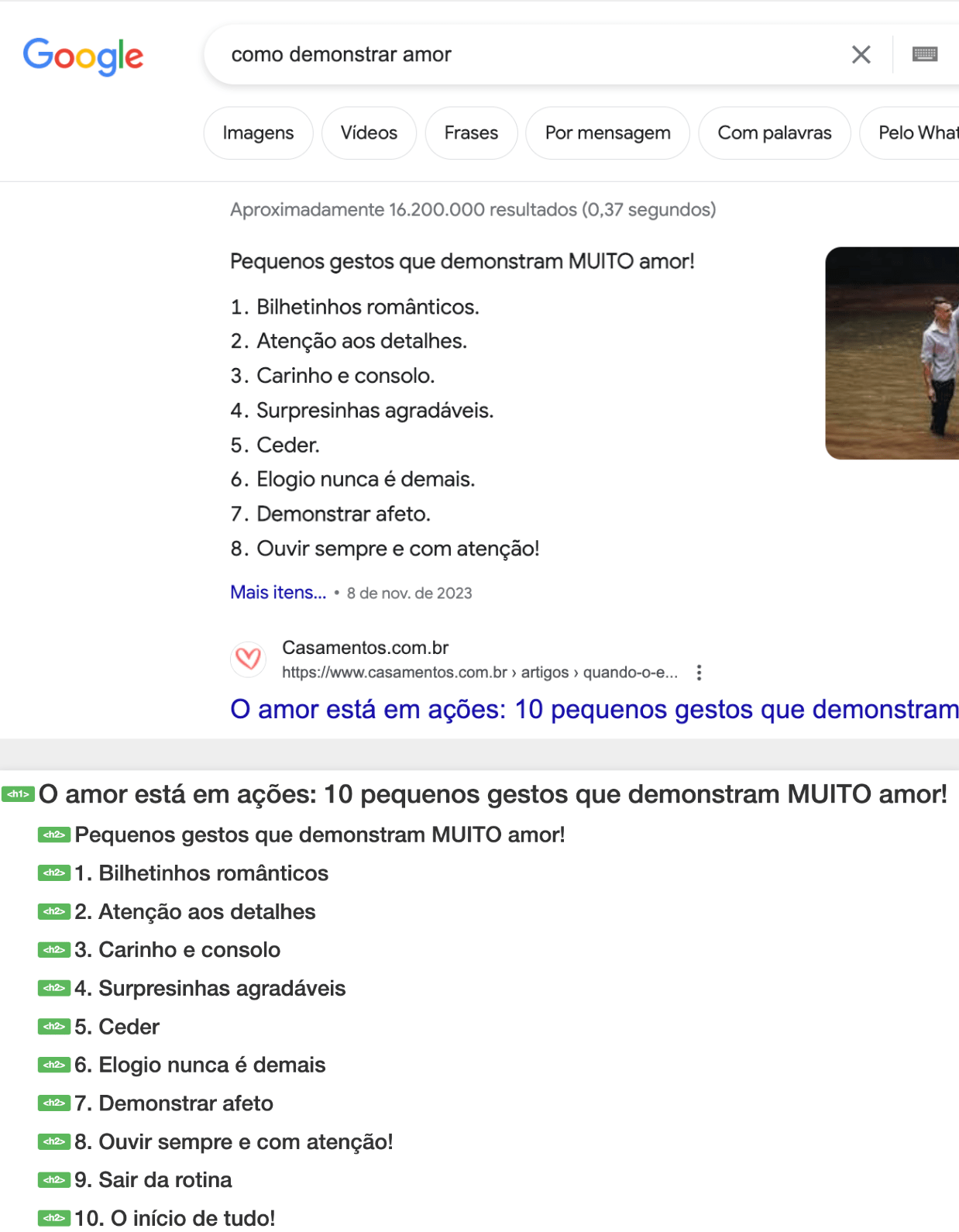
Google también utiliza los encabezados para ciertos elementos en los resultados de búsqueda. Por ejemplo, emplea anclas con nombre para los Fraggles y utiliza encabezados para resumir artículos en los fragmentos destacados (featured snippets).
 Anclas como "Fraggles"
Anclas como "Fraggles"
 Encabezados en los fragmentos destacados
Encabezados en los fragmentos destacados
Consejos de HTML semántico para mejorar la accesibilidad y el SEO
Los encabezados son elementos semánticos en HTML que aportan significado al contenido que encierran. Al utilizarlos correctamente, ayudas a los navegadores, lectores de pantalla y motores de búsqueda a comprender la estructura y relevancia del contenido en una página web.
Nos ayuda [el HTML semántico], pero no es lo único en lo que nos fijamos.
Google’s Martin Splitt – Practical Rendering SEO Explained– 2021
Sé que a algunas personas les gusta pensar que la estructura del HTML importa mucho para el ranking, pero en realidad, no importa tanto.
Pregunta: «Que no importe mucho» no significa «que no importe en absoluto».
Respuesta: «Correcto».
Google’s Gary Illyes – Search Off The Record– 2024
Es importante etiquetar correctamente el contenido para ayudar a los motores de búsqueda a comprenderlo [en respuesta a una pregunta sobre HTML semántico]. Usar las etiquetas H1, H2, H3 de forma adecuada ayuda a estructurar el contenido de manera comprensible para los usuarios, indicando cuál es la cabecera de cada sección. También creo que las tablas bien estructuradas ayudan a los motores de búsqueda a entender la información dentro de ellas y la relación con listas.
Bing’s Fabrice Canel – Discovering, Crawling, Extracting and Indexing at Bing – 2020
1. Distancia semántica
Según la siguiente patente de Google, los términos que aparecen en los encabezados o títulos se consideran semánticamente cercanos a los términos que están debajo de ellos en la estructura del documento:
- Los encabezados y títulos pueden detectarse en la estructura del documento como texto asociado a nodos superiores dentro del árbol del documento.
- El texto que se encuentra debajo de un nodo de encabezado o título en la estructura del documento puede considerarse como parte de dicho encabezado o título.
- Un término presente en el título de un documento puede considerarse próximo a todos los demás términos dentro del documento, independientemente de la cantidad de palabras que los separen.
- De manera similar, un término que aparece en un encabezado puede considerarse muy cercano a los términos que se encuentran debajo de ese encabezado en la estructura del documento.
Google Patent – Document ranking based on semantic distance between terms in a document – 2010
Imagina que tienes un documento con un título principal y varios subtítulos o encabezados. Por ejemplo:
| TITULO Y SUBITULOS |
<h1>Título principal: Cómo cultivar tomates</h1>
<h2>Subtítulo 1: Preparación del suelo</h2>
<h2>Subtítulo 2: Plantación de semillas</h2>
<h2>Subtítulo 3: Cuidados de riego</h2>
|
Según esta patente, aunque las palabras del título principal están visualmente separadas de las palabras bajo los subtítulos 2 y 3, se considerarían semánticamente cercanas.
Por ejemplo, la palabra "tomates" del título principal se trataría como cercana semánticamente a palabras como "riego", que aparece bajo el subtítulo 3, a pesar de la distancia física entre ellas en el documento.
Lo mismo ocurre con los subtítulos: las palabras dentro de un subtítulo se consideran semánticamente cercanas a las palabras de ese subtítulo, sin importar cuántas palabras las separen visualmente.
Otro ejemplo: En una lista, todos los elementos tienen la misma distancia semántica con respecto al encabezado principal. Por lo tanto, no es necesario saturar la lista con palabras clave, como en el ejemplo 2:
| ENCABEZADOS Y LISTAS |
| Ejemplo 1 |
Ejemplo 2 |
<h2>Hotels in</h2>
<ul>
<li>Destination 1</li>
<li>Destination 2</li>
<li>Destination 3</li>
</ul>
|
<h2>Destinos</h2>
<ul>
<li>Hoteles en destino 1</li>
<li>Hoteles en destino 2</li>
<li>Hoteles en destino 3</li>
</ul>
|
Es decir, los encabezados actúan como "conectores semánticos", vinculando las palabras situadas debajo y encima de ellos, incluso cuando esas palabras están visualmente distantes en el documento.
2. La jerarquía de encabezados es útil
La jerarquía de encabezados en orden semántico es útil para los motores de búsqueda y la accesibilidad:
La jerarquía de encabezados no solo es útil para Google, también es importante para la accesibilidad.
(Google todavía tiene que lidiar con cualquier cosa extraña que la gente suba a la web, pero ser reflexivo en tu trabajo siempre tiene sentido.)
Google’s John Mueller – Twitter/X – 2023
Tener los encabezados en orden semántico es fantástico para los lectores de pantalla, pero desde la perspectiva de la Búsqueda de Google, no importa si los usas fuera de orden. En general, la web no sigue un HTML válido, por lo que Google Search rara vez puede depender de significados semánticos ocultos en la especificación de HTML.
Tampoco hay una cantidad mágica o ideal de encabezados que deba tener una página. Sin embargo, si crees que son demasiados, probablemente lo sean.
Google – Search Engine Optimization (SEO) Starter Guide – 2024
Ningún subencabezado debe ser más grande que el nivel anterior, y ningún texto de párrafo debe ser más grande que los encabezados. Google también ha afirmado varias veces que el tamaño del texto puede influir en la forma en que se interpreta la estructura de una página, independientemente de los encabezados. Puedes intentarlo, pero no podrás engañar a Google.
Además de PageRank y el uso de texto de anclaje, Google tiene varias otras características. Primero, tiene información de ubicación para todos los resultados y, por lo tanto, hace un uso extensivo de la proximidad en la búsqueda. Segundo, Google rastrea algunos detalles de la presentación visual, como el tamaño de la fuente de las palabras. Las palabras en una fuente más grande o en negrita tienen más peso que otras palabras. Tercero, el HTML sin procesar de las páginas está disponible en un repositorio.
Google – The Anatomy of a Large-Scale Hypertextual Web Search Engine – 1998
No puedo imaginar que eso importaría para el SEO. Pruébalo con tus usuarios en su lugar.
Google’s John Mueller – Size Of Your H1 & Header Fonts Doesn’t Matter For SEO – 2022
Cuando se evalúan los encabezados, es importante considerar tanto la estructura del documento como la jerarquía visual de los elementos.
- La estructura del documento garantiza que los encabezados sigan el orden correcto para reflejar la estructura del contenido.
- La jerarquía visual garantiza que los encabezados se distingan visualmente según su importancia y que ningún texto sea más grande que ellos.
3. Múltiples H1 para SEO y accesibilidad son técnicamente válidos, pero no semánticamente correctos
El uso de múltiples etiquetas <h1> está técnicamente permitido en HTML5 y puede ser interpretado correctamente por los motores de búsqueda. Sin embargo, para la corrección semántica y la accesibilidad, es mejor usarlas de manera estructurada que mantenga la jerarquía lógica del contenido de la página.
Nuestros sistemas no tienen problemas con múltiples encabezados H1 en una página. Es un patrón bastante común en la web.
Google’s Jonh Mueller – Ask Google Webmasters – 2019
Está permitido usar más de un H1 en una página de manera inteligente.
Google’s Matt Cutts – Google Search Central – 2009
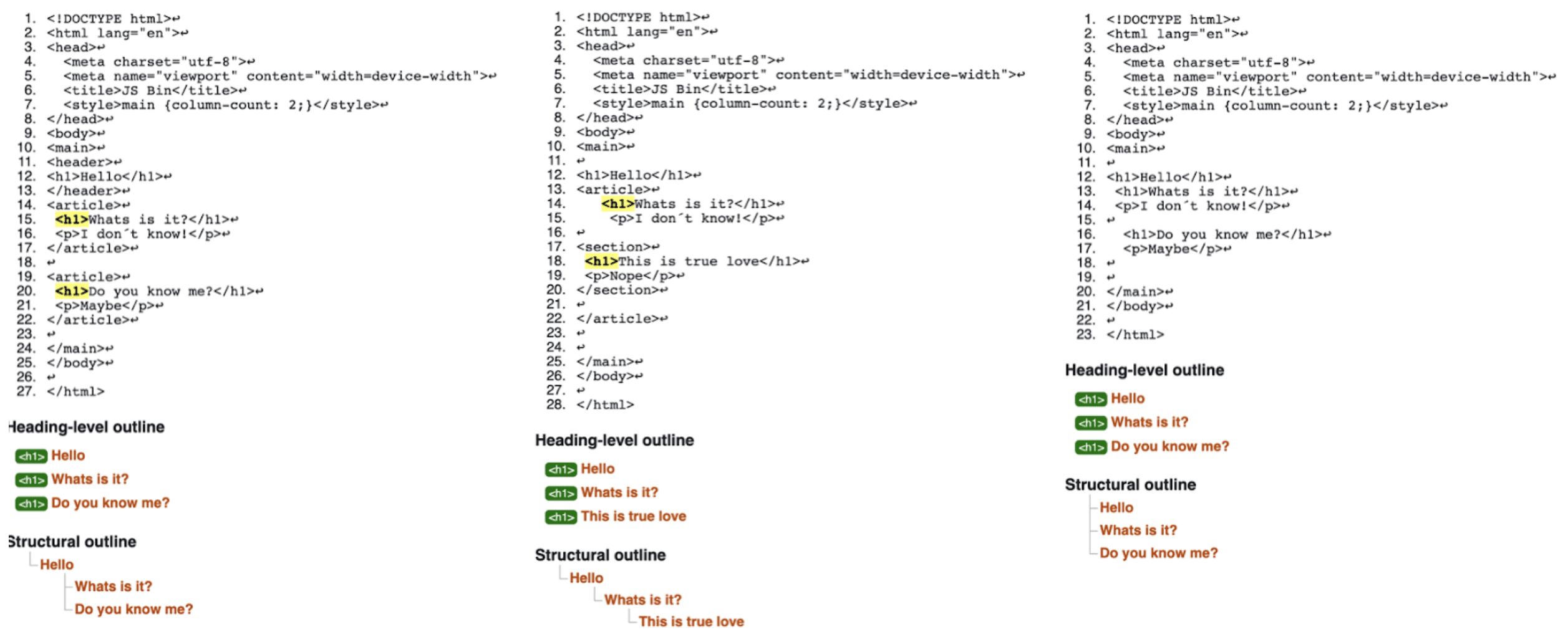
Ahora veamos tres formas diferentes de implementarlos:
| 1 – PERMITIDO |
2 – PERMITIDO |
3 – PERMITIDO |
<body>
<h1>Hello</h1>
<article>
<h1>Whats is it?</h1>
<p>I don´t know!</p>
</article>
<article>
<h1>Do you know me?</h1>
<p>Maybe</p>
</article>
</body>
|
<body>
<h1>Hello</h1>
<article>
<h1>Whats is it?</h1>
<p>I don´t know!</p>
</article>
<section>
<h1>This is true love</h1>
<p>Nope</p>
</section>
</body>
|
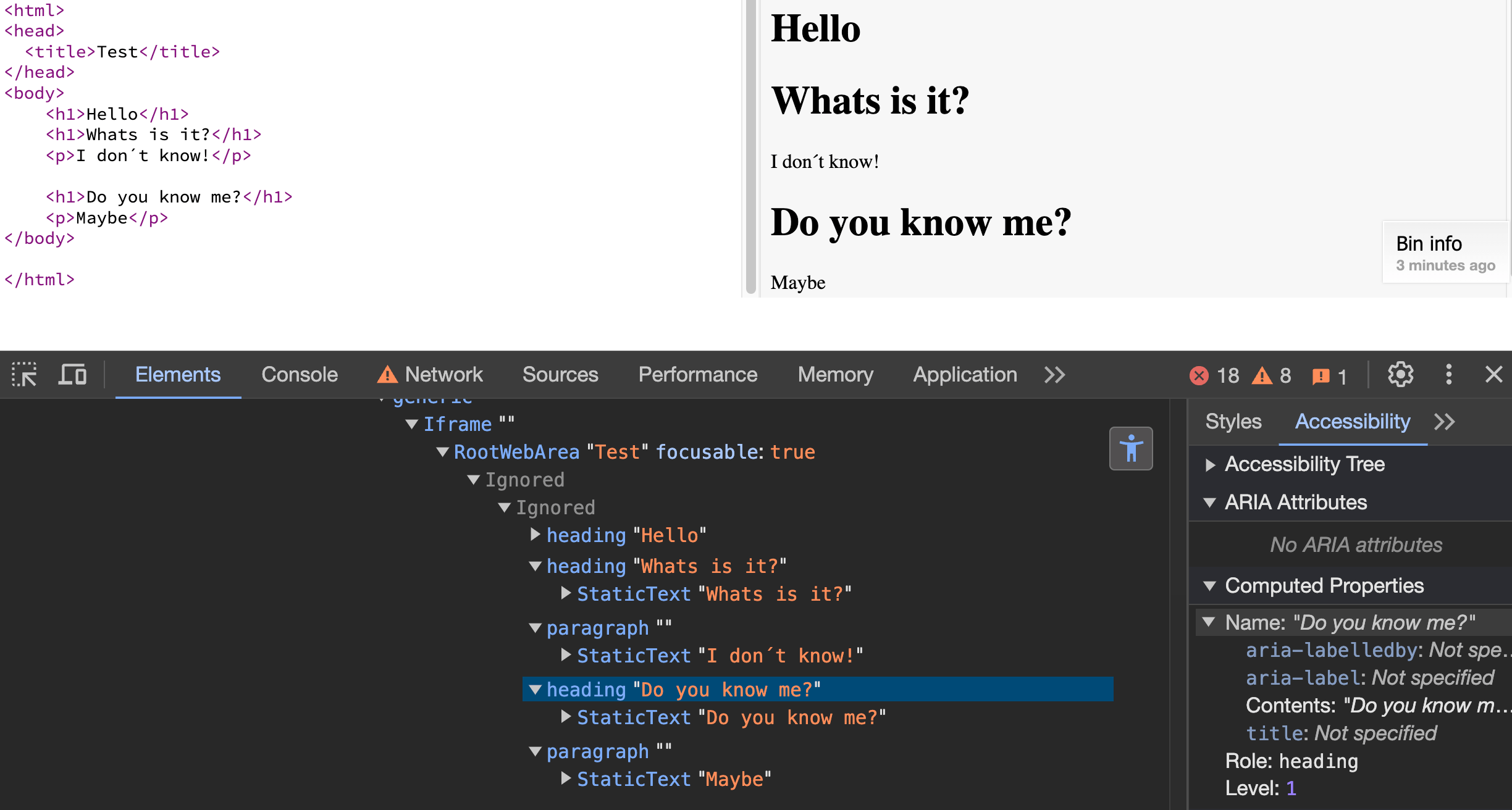
<body>
<h1>Hello</h1>
<h1>Whats is it?</h1>
<p>I don´t know!</p>
<h1>Do you know me?</h1>
<p>Maybe</p>
</body>
|
Permitido no significa «semánticamente correcto». Ningún navegador implementa el esquema de HTML5.
HTML5 introdujo un algoritmo de esquema diseñado para generar la estructura del documento basándose en los encabezados y los elementos de sección. Sin embargo, muchos navegadores y herramientas no implementan este algoritmo, lo que puede alterar la estructura resultante para los lectores de pantalla. Más información en:
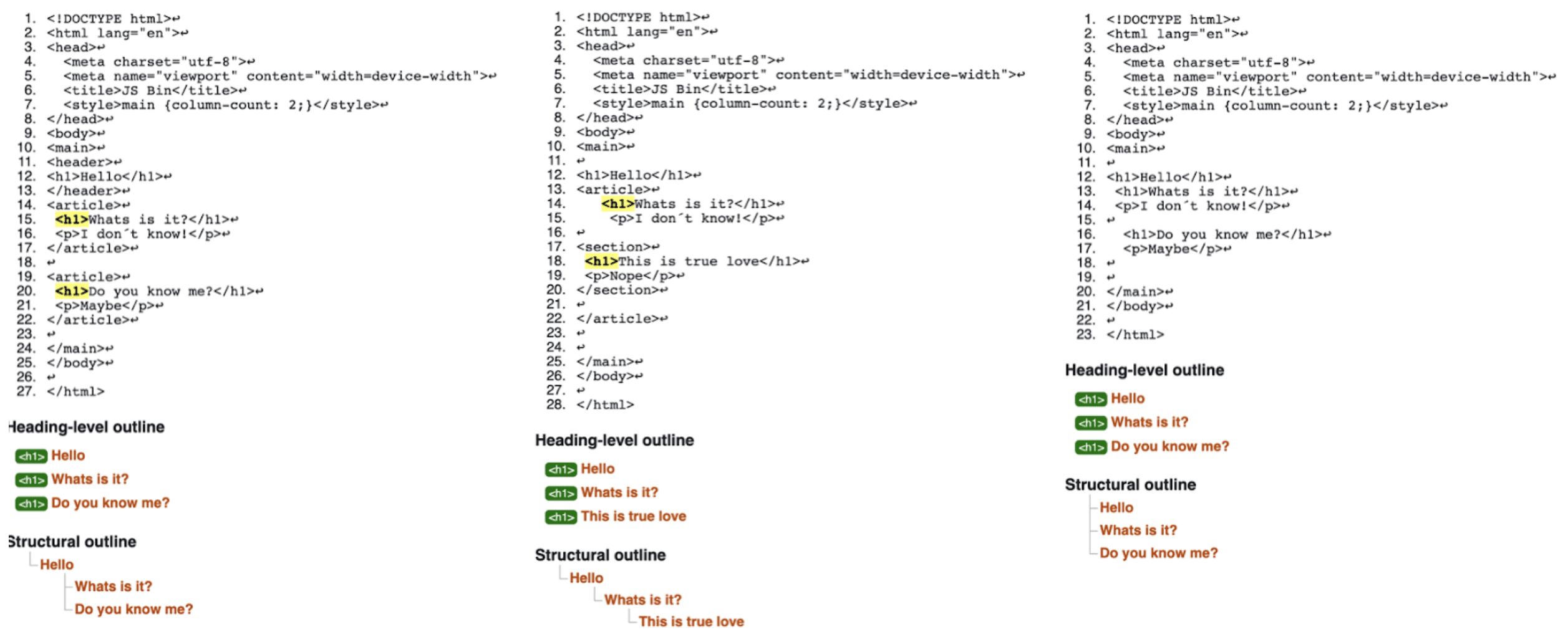
Un lector de pantalla reproduciría los ejemplos anteriores de la siguiente manera (nota cómo el «Structural outline» ha cambiado):

Esquema de niveles de encabezado vs. Structural outline
Las versiones 1 y 2 son más accesibles para los lectores de pantalla. Sin embargo, la etiqueta <article> suele ser una mejor opción que <section> porque ofrece un mayor significado semántico y un mejor soporte de accesibilidad para ellos.
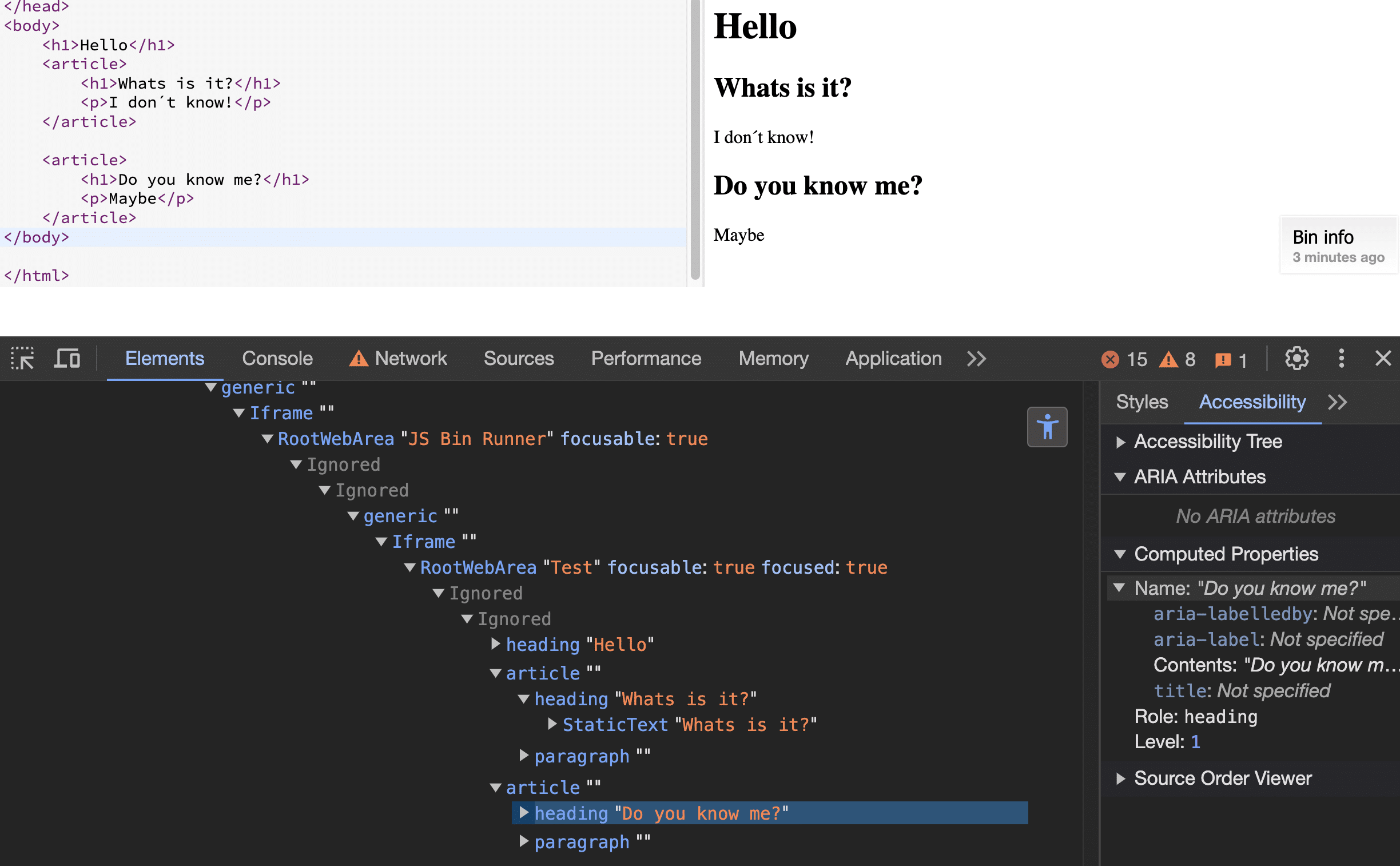
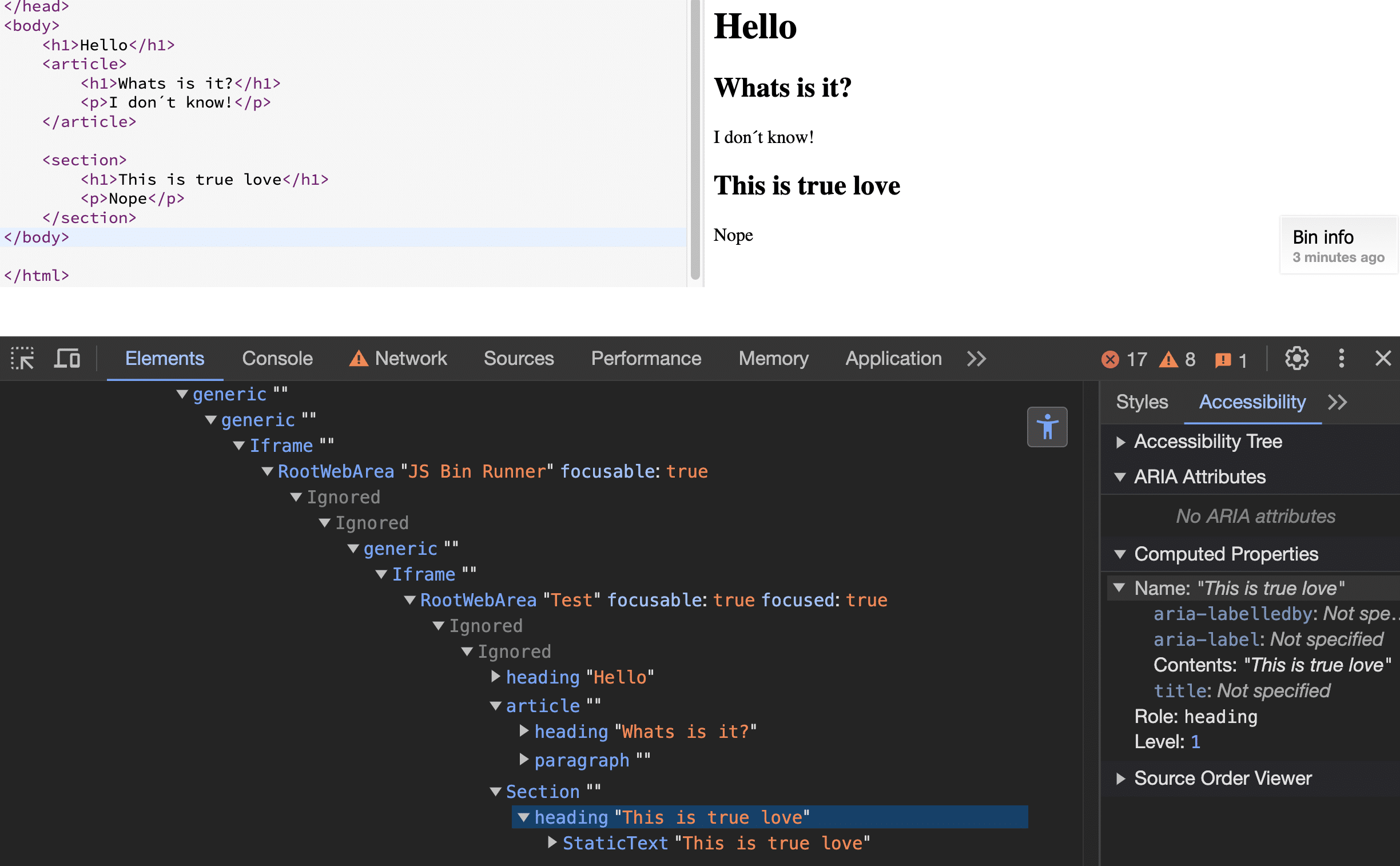
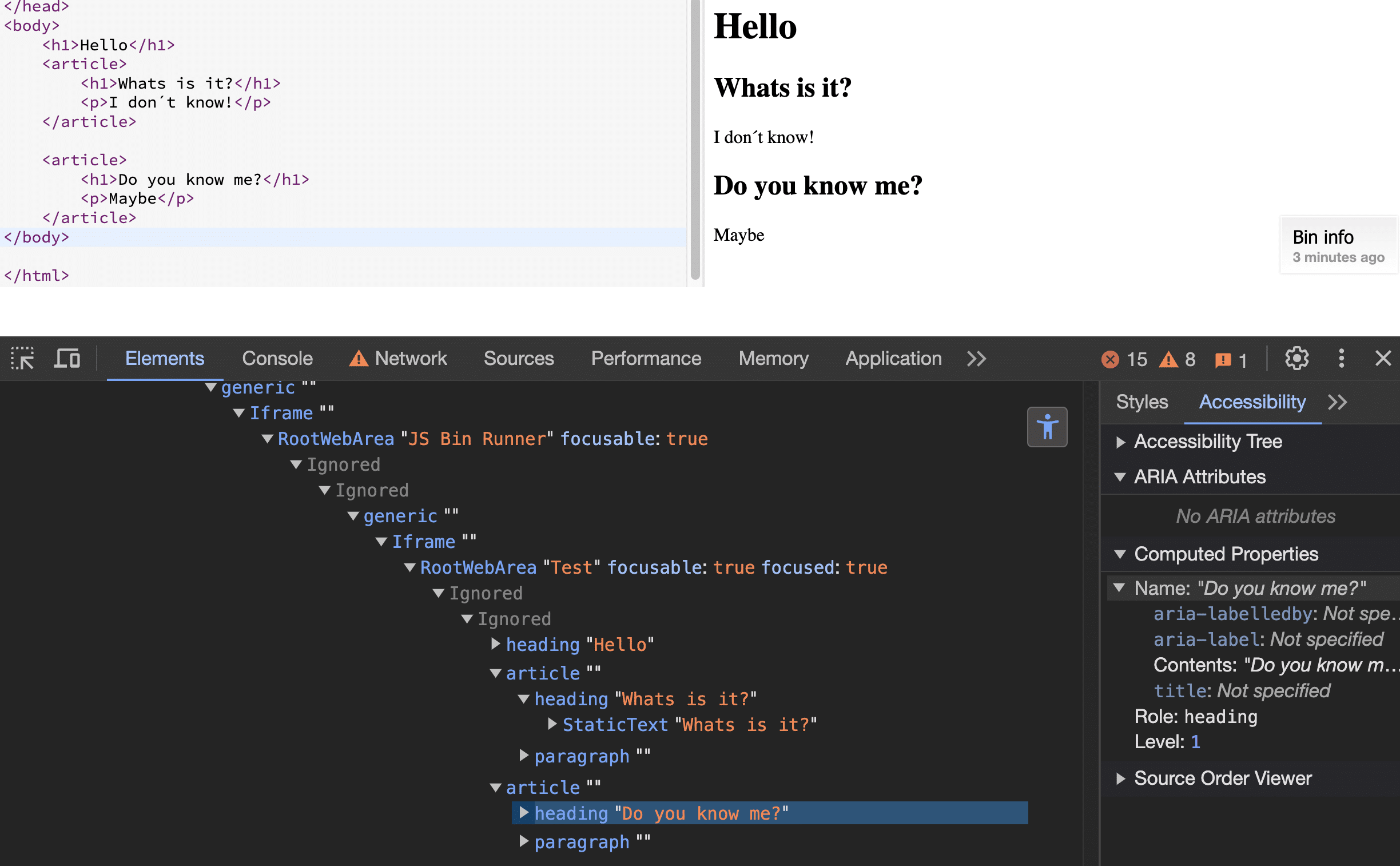
Visualmente, algunos navegadores lo componen bien, pero no internamente, como podemos ver en las propiedades calculadas:
Primer ejemplo
 Ejemplo 1: Los elementos <h1> dentro de las etiquetas <article> son más pequeños en tamaño, pero siguen representando encabezados de Nivel 1.
Ejemplo 1: Los elementos <h1> dentro de las etiquetas <article> son más pequeños en tamaño, pero siguen representando encabezados de Nivel 1.
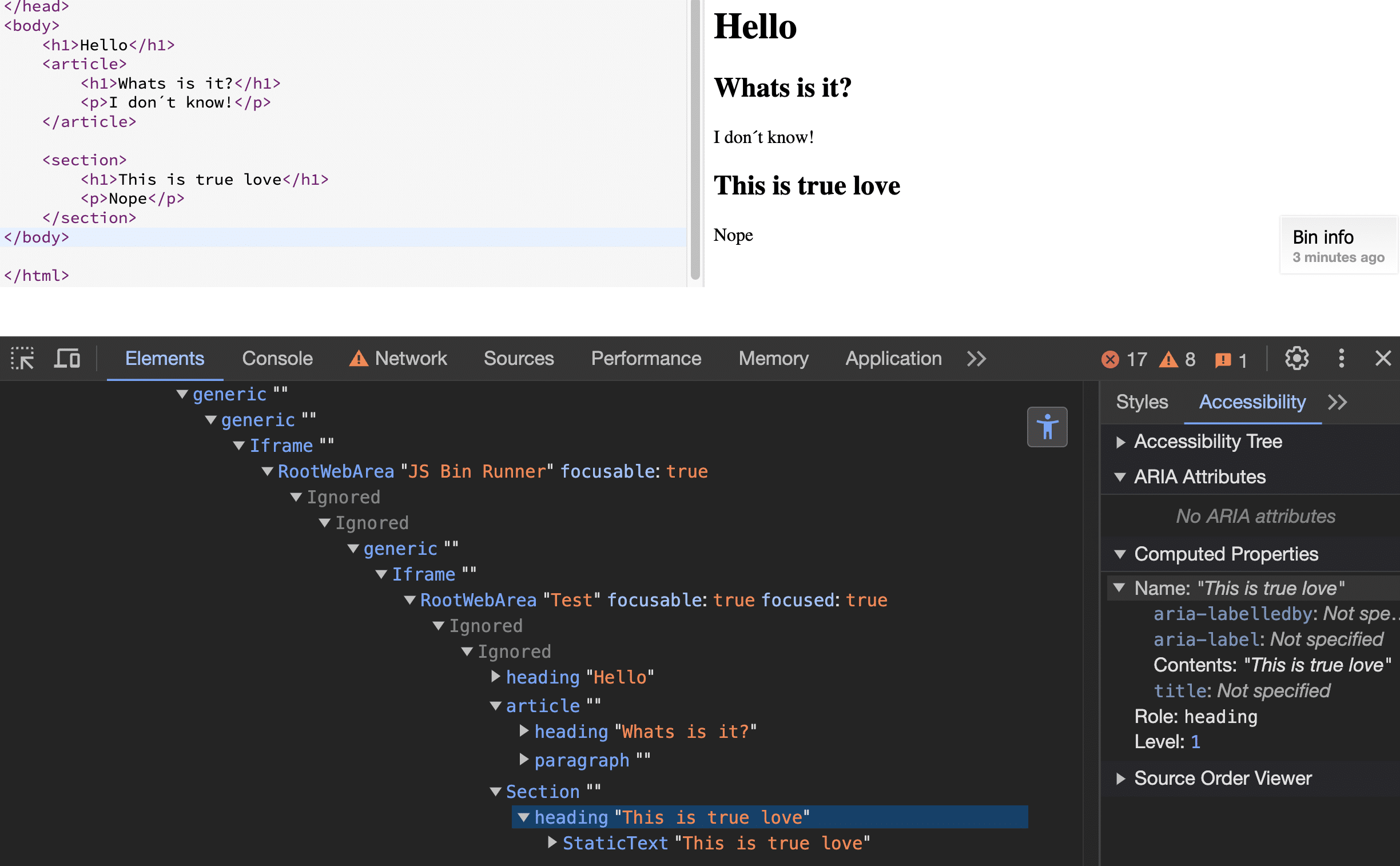
Segundo ejemplo

Ejemplo 2: Los elementos <h1> dentro de las etiquetas <section> son más pequeños en tamaño, pero siguen representando encabezados de Nivel 1.
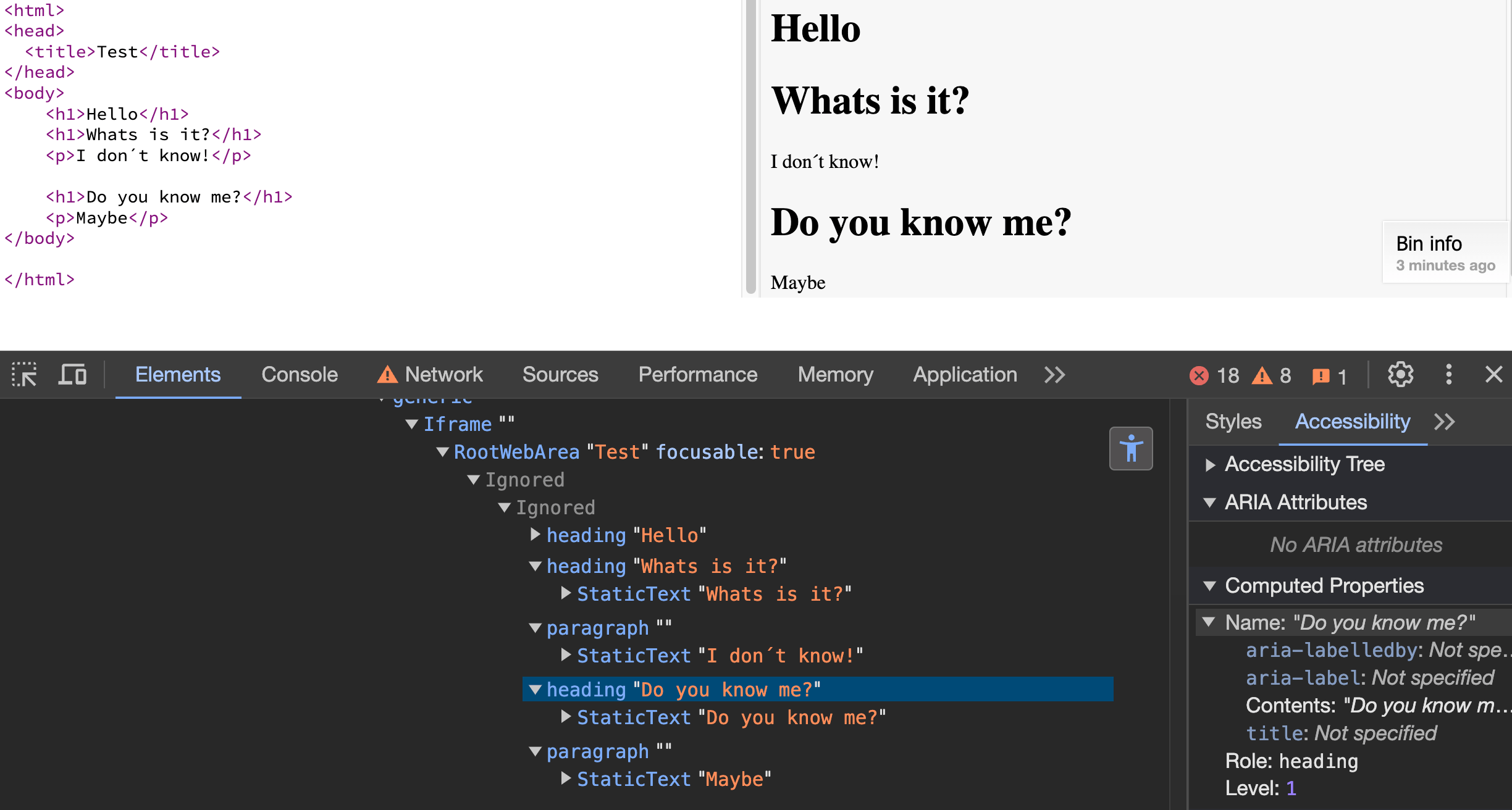
Tercer ejemplo
 Ejemplo 3: Todos los elementos <h1> tienen el mismo tamaño y están marcados como Nivel 1.
Ejemplo 3: Todos los elementos <h1> tienen el mismo tamaño y están marcados como Nivel 1.
Desde una perspectiva de SEO, las opciones 1 y 2 son ambas aceptables, y no he visto ninguna mejora al reemplazar los encabezados <h1> dentro de etiquetas HTML5 con <h2>.
4. No omitas niveles de encabezado
Omitir niveles de encabezado crea barreras de navegación para los usuarios de lectores de pantalla. Por ejemplo, si se omite un encabezado de nivel 3 entre un nivel 2 y un nivel 4, los usuarios son informados de que no existen encabezados de nivel 3 y, a menudo, asumen que tampoco hay niveles 4, 5 o 6, lo que dificulta encontrar esos encabezados.
Los seis elementos de encabezado, de <h1> a <h6>, indican encabezados de sección. Aunque el orden y la aparición de los encabezados no están restringidos por la DTD de HTML, los documentos no deben omitir niveles (por ejemplo, pasar de <h1> a <h3>), ya que convertir dichos documentos a otras representaciones suele ser problemático.
W3C – 4.12.1 Subheadings, subtitles, alternative titles and taglines – 2014
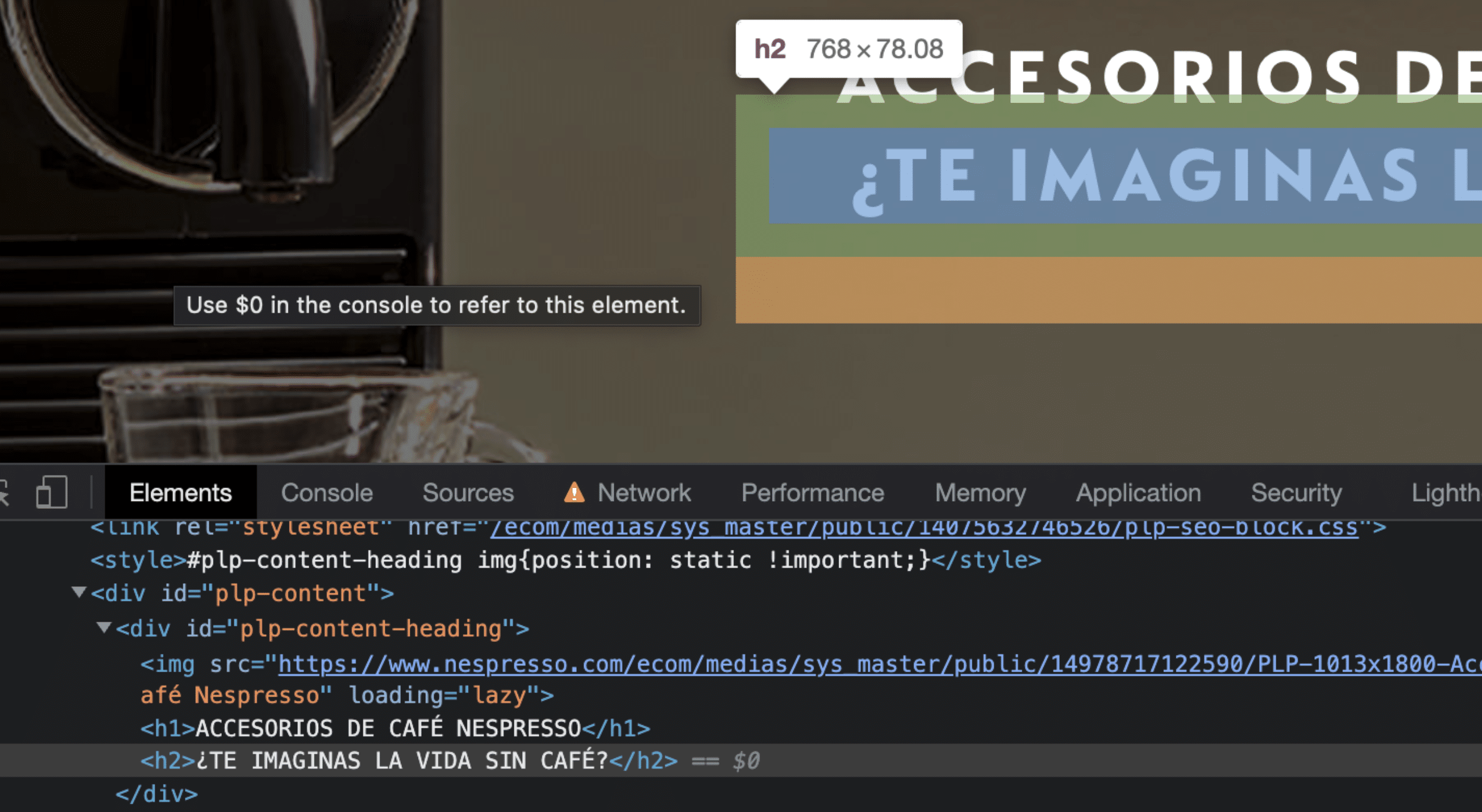
5. Los encabezados no deben utilizarse para marcar subencabezados, subtítulos y lemas
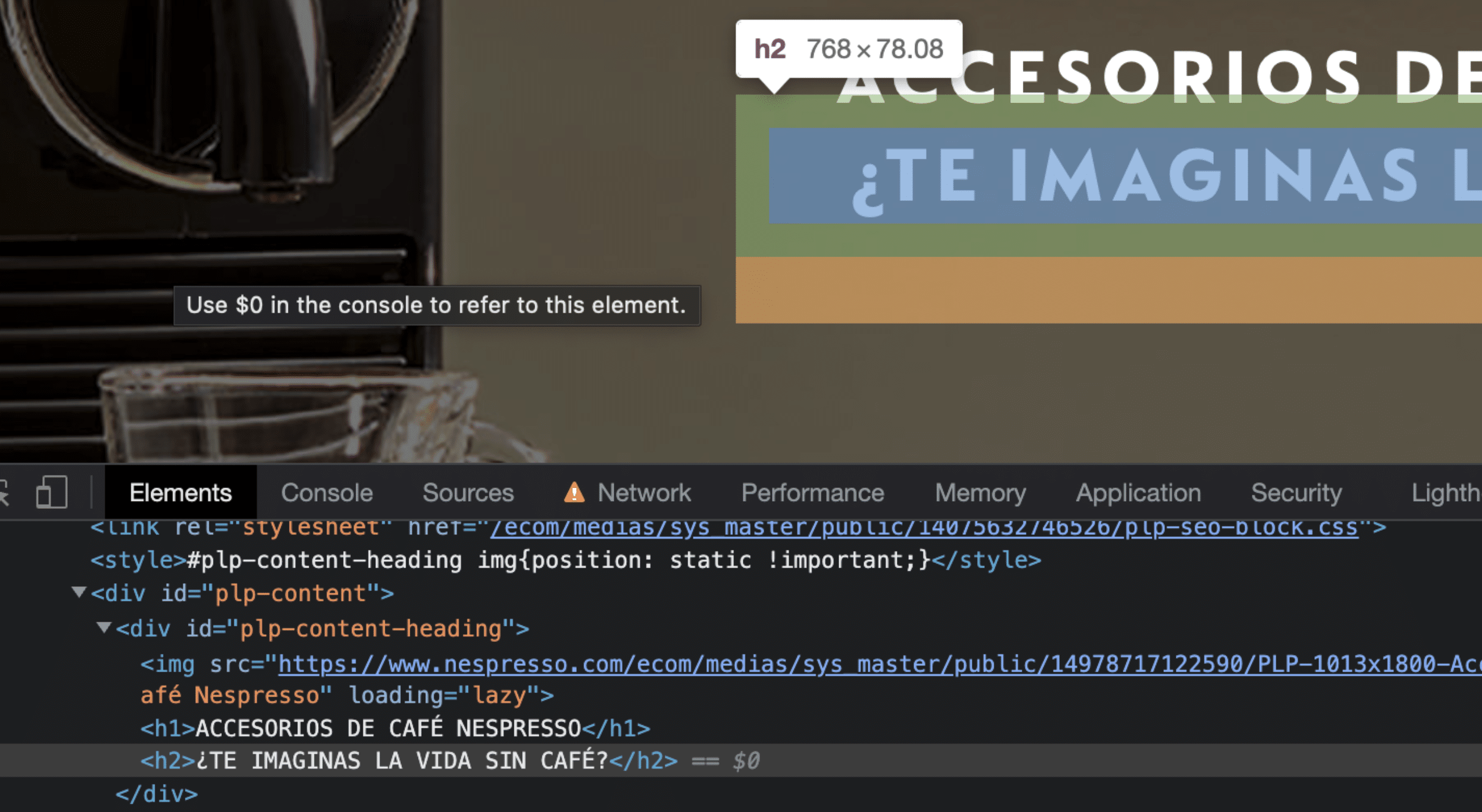
En HTML5, los elementos <h1>-<h6> no deben utilizarse para marcar subencabezados, subtítulos, títulos alternativos y lemas, a menos que estén destinados a ser el encabezado de una nueva sección o subsección. El siguiente es un ejemplo de una mala implementación de esta regla:
 Este <h2> no está permitido. Debe reemplazarse por un <p> o <div> en su lugar.
Este <h2> no está permitido. Debe reemplazarse por un <p> o <div> en su lugar.
Recomendaciones
Utiliza las siguientes recomendaciones para ayudar a crear una estructura de documento clara, fácil de usar y optimizada para motores de búsqueda:
- Usa encabezados para clarificar y estructurar el contenido para los lectores y los motores de búsqueda, en lugar de llenarlos con palabras clave.
- No omitas niveles de encabezado. Asegúrate de seguir la jerarquía de los elementos
<h1> a <h6>, proporcionando una estructura clara al contenido de la página.
- Visualmente, asegúrate de que ningún texto de párrafo sea más grande que su respectivo encabezado. Mantén la coherencia en los tamaños de los encabezados, con los de menor número (como
<h2>) siendo más grandes que los de número mayor (como <h3>), para mantener una jerarquía visual clara.
- El uso de múltiples
<h1> está permitido, pero si decides utilizarlos, es mejor colocarlos dentro de un <article> en lugar de un <section>. Sin embargo, el enfoque ideal es usar un solo <h1> como título principal del documento para establecer una jerarquía clara y un enfoque definido del contenido.
- La etiqueta
<article> suele ofrecer un mejor significado semántico y soporte de accesibilidad que <section>. Proporciona una forma más significativa de estructurar contenido independiente.

 Anclas como "Fraggles"
Anclas como "Fraggles" Encabezados en los fragmentos destacados
Encabezados en los fragmentos destacados
 Ejemplo 1: Los elementos <h1> dentro de las etiquetas <article> son más pequeños en tamaño, pero siguen representando encabezados de Nivel 1.
Ejemplo 1: Los elementos <h1> dentro de las etiquetas <article> son más pequeños en tamaño, pero siguen representando encabezados de Nivel 1.
 Ejemplo 3: Todos los elementos <h1> tienen el mismo tamaño y están marcados como Nivel 1.
Ejemplo 3: Todos los elementos <h1> tienen el mismo tamaño y están marcados como Nivel 1. Este <h2> no está permitido. Debe reemplazarse por un <p> o <div> en su lugar.
Este <h2> no está permitido. Debe reemplazarse por un <p> o <div> en su lugar.